Wir können es kaum erwarten Ihnen designenergie vorzustellen
designenergie: Ihre innovative Werbeagentur in Lippe.
Kreativität für erfolgreiches Marketing in Nordrhein-Westfalen!
Gemeinsam mit unseren Kunden erobern wir Märkte, verkaufen Produkte und finden Lösungen, um erfolgreich zu sein.
Wir unterstützen Marken, Unternehmen und Dienstleister in einer wichtigen Mission:
Ihre Botschaft so zu kommunizieren, dass sie wahrgenommen, verstanden und wirksam wird – bei Ihren Kunden, Mitarbeitern, Interessenten und Geschäftspartnern.
Als Werbeagentur streben wir langfristige Partnerschaften mit unseren Kunden an. So gewinnen wir ein tiefes Verständnis für Ihre Produkte und Leistungen sowie das Feedback der Zielgruppen auf unsere Werbeaktionen. designenergie kann und will Ihre externe Werbeabteilung sein.
Wir arbeiten für:
Mittelständische Unternehmen
Stiftungen | Verbände
Handwerksbetriebe
Existenzgründer
Dienstleistungsunternehmen
Hofläden | Direktvermarkter
Mit Präzision zum Erfolg: Das maßgeschneiderte Marketingkonzept von designenergie
In einer Welt, in der der Erfolg eines Unternehmens von einer klaren Strategie abhängt, spielt das ...
Das möchte ich wissen Eine Werbeagentur als Partner für alle Marketing-Fragen
Eine Full-Service-Werbeagentur ist eine Agentur, die Ihnen das gesamte Spektrum an Marketing-Leistungen anbietet. Das bedeutet, dass ...
Das möchte ich wissen Broschüren und Kataloge: Effektive Tools für Ihre Markenkommunikation
In einer digitalen Welt sind Broschüren und Kataloge unverzichtbare Elemente, um eine starke Verbindung zu Ihrer ...
Das möchte ich wissen Barrierefreie Website: Eine inklusive Zukunft gestalten
Wie können Sie sicherstellen, dass Ihre Webseiten für alle Menschen zugänglich und nutzbar sind, unabhängig von ...
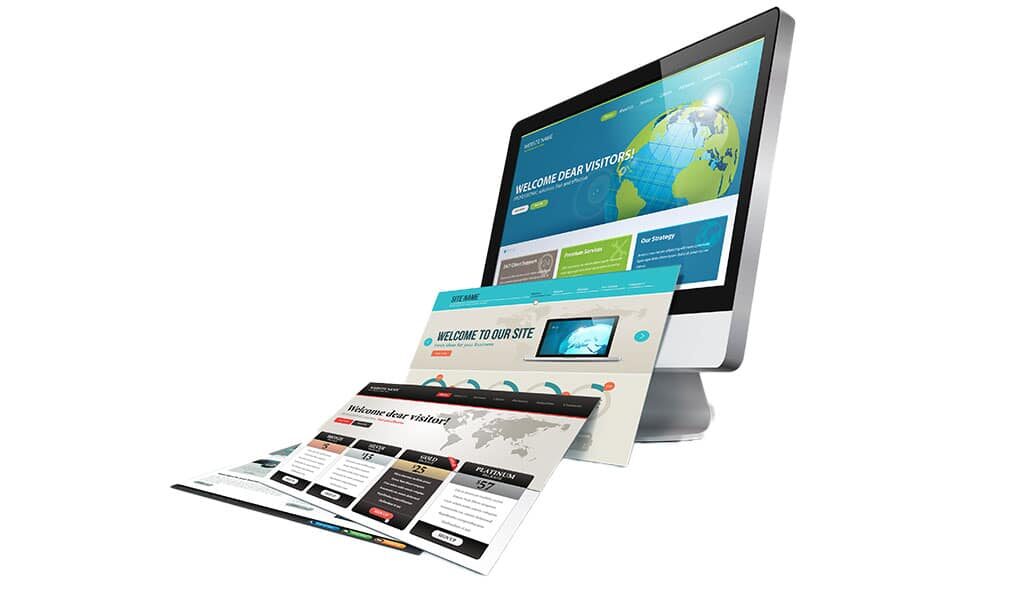
Das möchte ich wissen Die Kunst des Webdesign: Jetzt ihre Marke online präsentieren
Hier erfahren Sie, wie modernes und hochwertiges Webdesign Ihre Marke online erfolgreich präsentieren kann. Wir bieten ...
Das möchte ich wissen Die Kunst visuell zu kommunizieren – designenergie die Corporate Design Agentur
Ein durchdachtes Corporate Design ist entscheidend für den visuellen Erfolg Ihrer Ideen, Botschaften oder Produkte. Unsere ...
Das möchte ich wissen Workshops – packen wir es gemeinsam an
Erfolg braucht eine klare Strategie. Um Ihnen zum Erfolg zu verhelfen, müssen wir verstehen, was Sie ...
Das möchte ich wissen Texte und Bilder – das Fundament für gutes Design
Sie haben ein tolles Produkt oder eine Dienstleistung, die Sie Ihren Kunden anbieten wollen. Aber wie ...
Das möchte ich wissen Logos und Signets: Visuelle Botschafter Ihrer Marke
In der Welt des Marketings und der Markenbildung sind Logos und Signets mehr als nur einfache ...
Das möchte ich wissen Verpackungsdesign: Der Schlüssel zum Markterfolg
Sie haben ein tolles Produkt, das Sie Ihren Kunden anbieten wollen. Aber wie können Sie sicherstellen, ...
Das möchte ich wissen Onlineshop – Ihr Ladengeschäft im Internet
Ein Webshop ist mehr als nur eine Plattform, um Ihre Produkte oder Dienstleistungen online zu verkaufen. ...
Das möchte ich wissen Smarter mit web-basierten Lösungen
Wie können Sie Ihre internen Prozesse optimieren, Ihre Tools verbessern, Ihre Daten auswerten und Ihre Effizienz ...
Das möchte ich wissen Webseiten verändern, erweitern und modifizieren
Sie haben eine tolle Webseite, einen Blog, einen Online-Shop oder eine andere Internetlösung? Aber wie können ...
Das möchte ich wissen Anzeigenkampagnen: 5 Bausteine für erfolgreiche Anzeigen
In der heutigen schnelllebigen Welt, in der die Konkurrenz nur einen Klick entfernt ist, spielt die ...
Das möchte ich wissen Corporate Identity – Erfolg braucht eine starke Marke
Um Ihre Marke zu stärken, brauchen Sie eine Corporate Identity, die Ihr Unternehmen einzigartig und unverwechselbar ...
Das möchte ich wissen Ihre Marke als Social Media Star
Sie haben ein tolles Produkt oder eine Dienstleistung, die Sie Ihren Kunden anbieten wollen. Aber wie ...
Das möchte ich wissen 
Wollen wir einfach mal telefonieren?
Jörg Wilutzky 05265 . 9 55 60 02
Aktuelles | Informationen
Effektive Strategien um Mitarbeiter zu finden.
Wie eine durchdachte Karriere-Webseite Ihr Recruiting erleichtert.
Vor diesem Hintergrund gewinnt die Gestaltung einer Karriere-Webseite, die nicht nur visuell ansprechend und informativ, sondern auch funktional ist, an ...
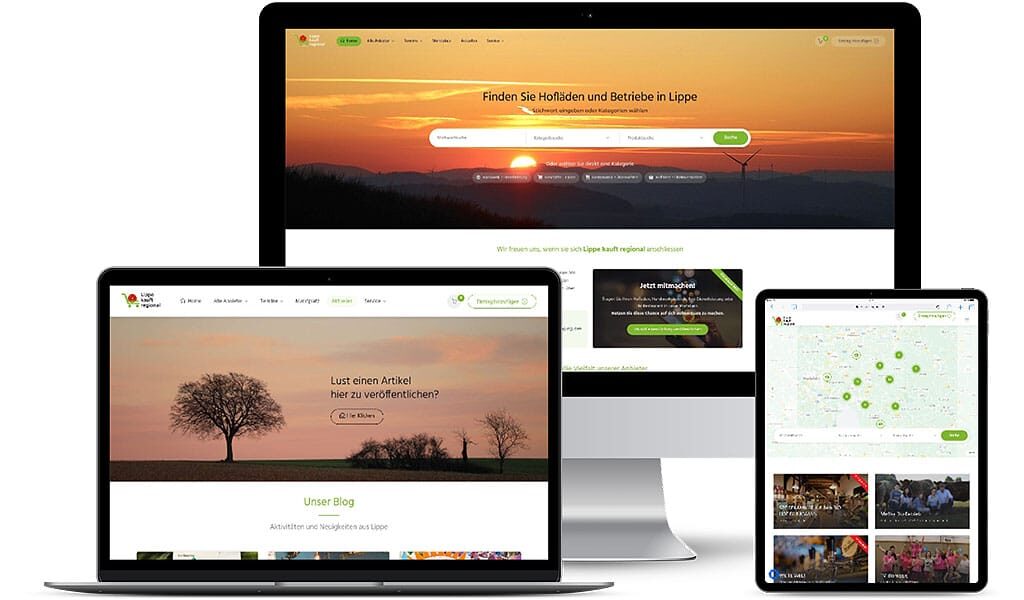
Das will ich sehen Ihr regionaler Partner für erfolgreiches Hofladen-Marketing in Lippe
Unser tiefgreifendes Verständnis für regionale Märkte, gepaart mit unserer Expertise in modernem Marketing, macht uns zum idealen Partner für Ihren ...
Das will ich sehen designenergie Werbeagentur Lemgo: Ihr Partner für Werbung, Webdesign und Marketing.
Unsere Full-Service Agentur, die ihre Wurzeln in der Nähe von Lemgo hat, bringt über zwei Jahrzehnte Erfahrung in der Branche ...
Das will ich sehen Mit Präzision zum Erfolg: Das maßgeschneiderte Marketingkonzept von designenergie
In einer Welt, in der der Erfolg eines Unternehmens von einer klaren Strategie abhängt, spielt das Marketingkonzept eine entscheidende Rolle. ...
Das will ich sehen designenergie im Interview
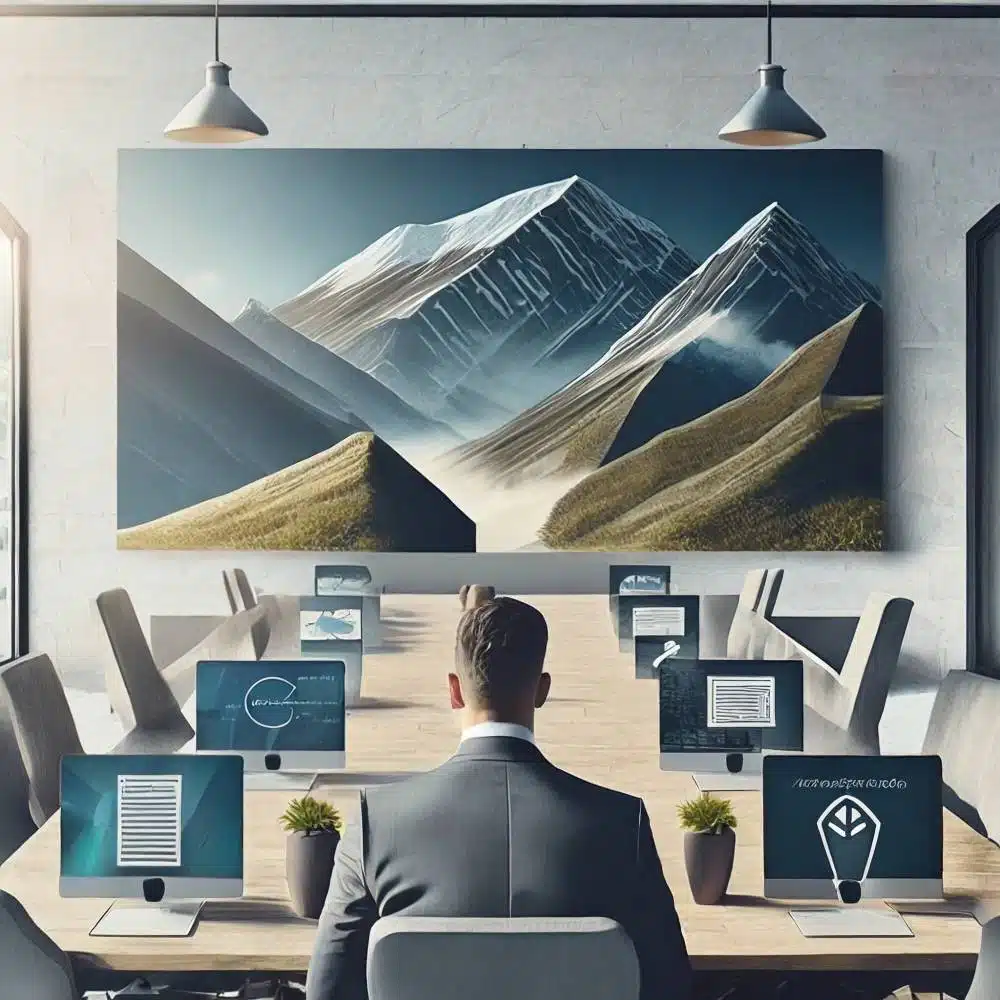
Ein Praxisbeispiel: Wie die Digitalisierung Unternehmen verändern kann. Klischees über Werbeagenturen gibt es viele. Leider entsprechen sie oft der Wahrheit ...
Das will ich sehen Eine Werbeagentur als Partner für alle Marketing-Fragen
Eine Full-Service-Werbeagentur ist eine Agentur, die Ihnen das gesamte Spektrum an Marketing-Leistungen anbietet. Das bedeutet, dass Sie bei uns nicht ...
Das will ich sehen Redesign 2024 – sieht aus wie neu!
Ein Redesign? Warum?Auch Webseiten kommen in die Jahre. Schneller als man meint, sieht eine Webseite einfach nicht mehr zeitgemäß aus. ...
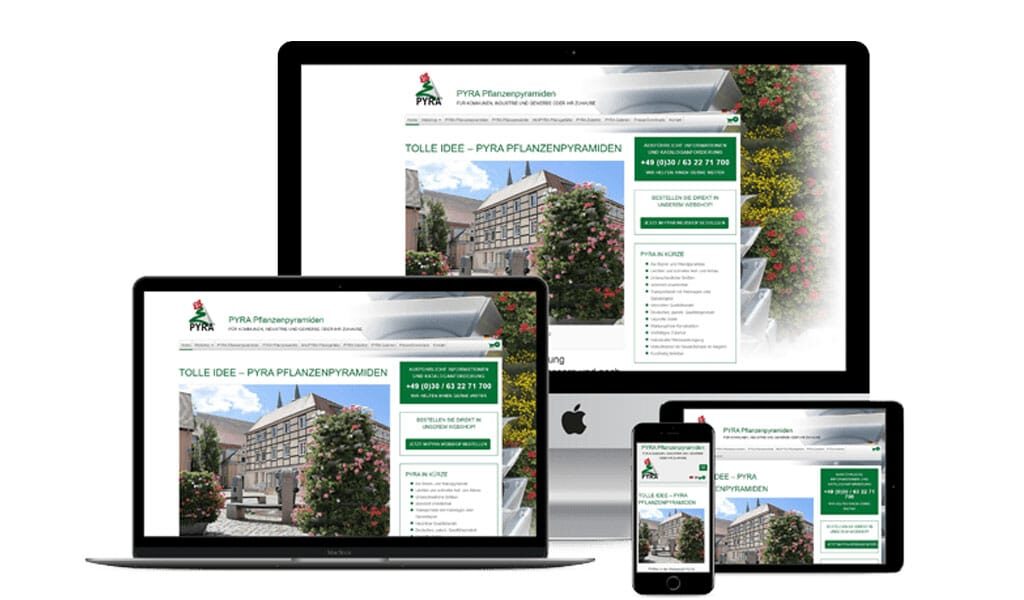
Das will ich sehen Redesign Corporate Identity für PYRA Pflanzenpyramiden
Vom Broschüren-Design über diverse Mailings bis hin zum Internetauftritt werden in diesem Frühjahr alle Werbemedien ein neues Gesicht bekommen. Wir ...
Das will ich sehen Broschüren und Kataloge: Effektive Tools für Ihre Markenkommunikation
In einer digitalen Welt sind Broschüren und Kataloge unverzichtbare Elemente, um eine starke Verbindung zu Ihrer Zielgruppe aufzubauen. designenergie nutzt ...
Das will ich sehen Webseiten für Immobilienmakler + Bauträger
Wie nie zuvor müssen Makler und Bauträger aber auf die Qualität Ihres Angebotes achten. Baukastenwebseiten, uninspirierte Selbstdarstellungen und nicht aktualisierte ...
Das will ich sehen Barrierefreie Website: Eine inklusive Zukunft gestalten
Wie können Sie sicherstellen, dass Ihre Webseiten für alle Menschen zugänglich und nutzbar sind, unabhängig von ihren körperlichen oder kognitiven ...
Das will ich sehen Künstliche Intelligenz: Wenn Maschinen zu unseren Partnern werden
Heute möchten wir Sie auf eine Reise in eine faszinierende Welt mitnehmen, in der Maschinen zu unseren Partnern werden und ...
Das will ich sehen Die Kunst des Webdesign: Jetzt ihre Marke online präsentieren
Hier erfahren Sie, wie modernes und hochwertiges Webdesign Ihre Marke online erfolgreich präsentieren kann. Wir bieten individuelle Lösungen, die auf ...
Das will ich sehen Wir arbeiten gerne kostenlos für Sie!
In der Werbebranche gilt der sogenannte Agenturpitch als eine Möglichkeit um eine neue Werbeagentur zu finden. In einem direkten Vergleich werden ...
Das will ich sehen Die Kunst visuell zu kommunizieren – designenergie die Corporate Design Agentur
Ein durchdachtes Corporate Design ist entscheidend für den visuellen Erfolg Ihrer Ideen, Botschaften oder Produkte. Unsere Corporate Design Agentur bietet ...
Das will ich sehen Workshops – packen wir es gemeinsam an
Erfolg braucht eine klare Strategie. Um Ihnen zum Erfolg zu verhelfen, müssen wir verstehen, was Sie antreibt, wie Sie Ihr ...
Das will ich sehen Festschrift zum 100-Jährigen Jubiläum
designenergie ist seit Herbst letzten Jahres als Full-Service Werbeagentur für die Genossenschaft aus Berlin tätig. Nachdem wir den Internetauftritt und diverse Drucksachen ...
Das will ich sehen Texte und Bilder – das Fundament für gutes Design
Sie haben ein tolles Produkt oder eine Dienstleistung, die Sie Ihren Kunden anbieten wollen. Aber wie können Sie Ihre Zielgruppe ...
Das will ich sehen Logos und Signets: Visuelle Botschafter Ihrer Marke
In der Welt des Marketings und der Markenbildung sind Logos und Signets mehr als nur einfache Grafiken. Sie sind das ...
Das will ich sehen Die Etiketten sind da
Es ist immer wieder schön zu sehen wenn unsere Kunden Erfolge haben. So betreuen wir seit etwa zwei Jahren die ...
Das will ich sehen Verpackungsdesign: Der Schlüssel zum Markterfolg
Sie haben ein tolles Produkt, das Sie Ihren Kunden anbieten wollen. Aber wie können Sie sicherstellen, dass es sich von ...
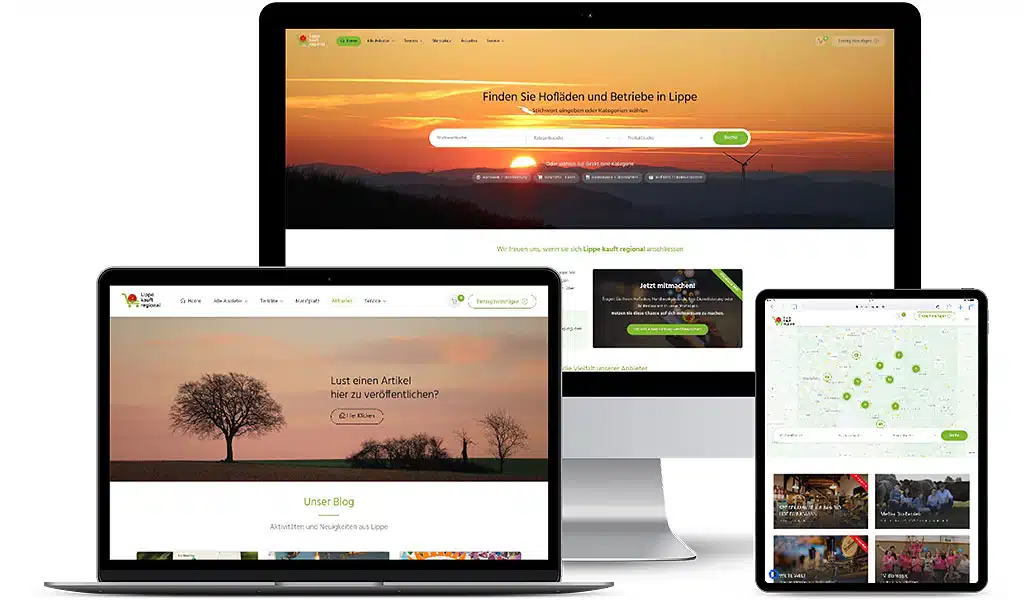
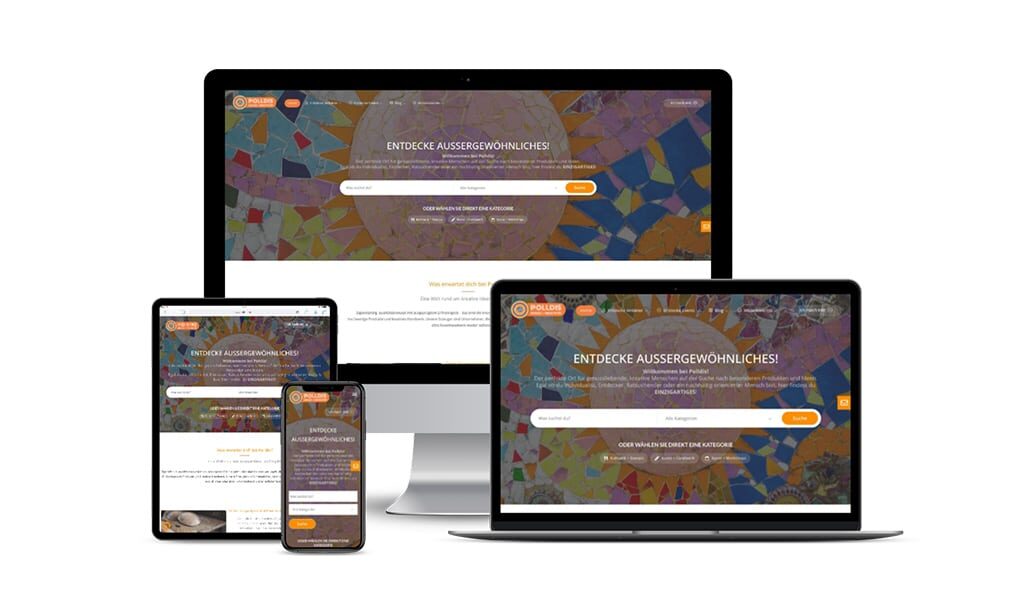
Das will ich sehen Das Portal für Anbieter nachhaltiger lippischer Produkte.
Hier gibt es so viele großartige Betriebe die alternativ produzieren, an das Tierwohl denken und nachhaltig produzieren. Es gibt nur ...
Das will ich sehen Onlineshop – Ihr Ladengeschäft im Internet
Ein Webshop ist mehr als nur eine Plattform, um Ihre Produkte oder Dienstleistungen online zu verkaufen. Ein Webshop ist auch ...
Das will ich sehen Werbewirksamkeit der weißen Wand
Unter anderem auch das Beispiel zweier Modedesigner die sich nach Ihrem Studium selbstständig gemacht haben und dieses Jahr im Rahmen ...
Das will ich sehen Smarter mit web-basierten Lösungen
Wie können Sie Ihre internen Prozesse optimieren, Ihre Tools verbessern, Ihre Daten auswerten und Ihre Effizienz steigern? Wie können Sie ...
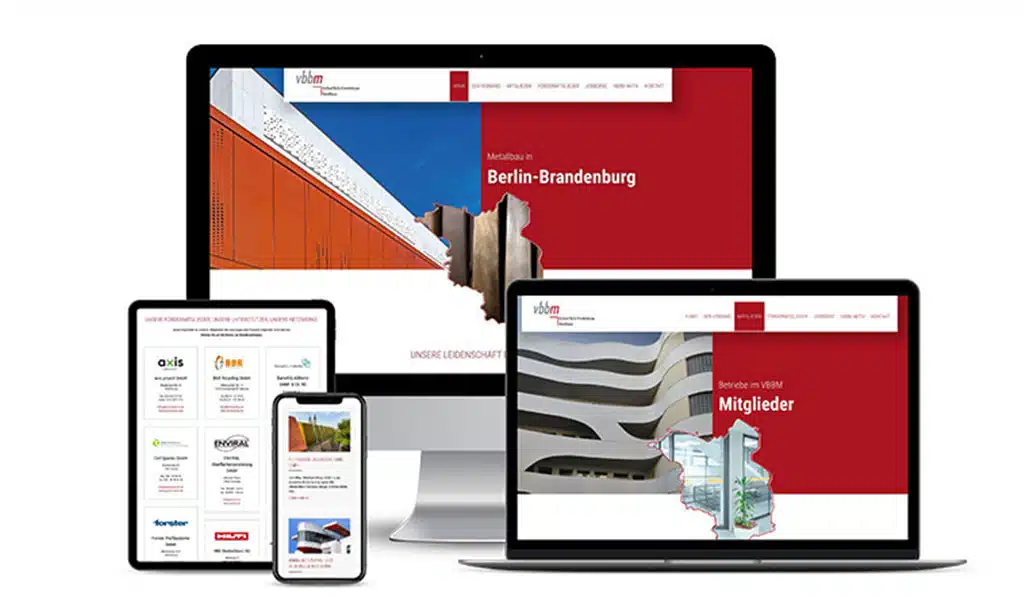
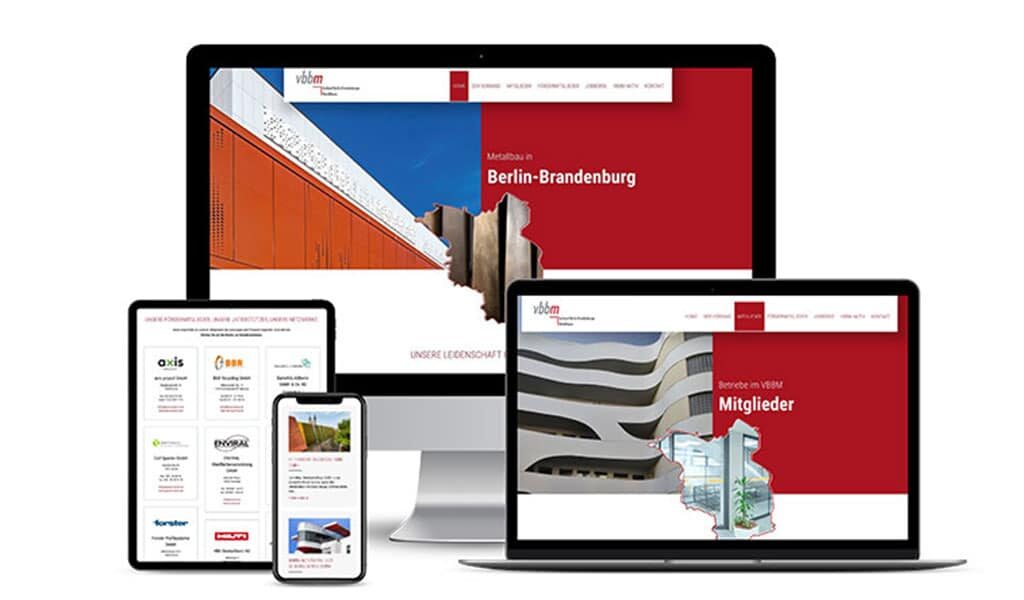
Das will ich sehen Internetauftritt + Broschüren-Design » Verband Berlin-Brandenburger Metallbauer
Wir freuen uns besonders das auch einige Mitglieder die Anzeigen-Gestaltung für das Magazin bei designenergie beauftragt haben - so ist ...
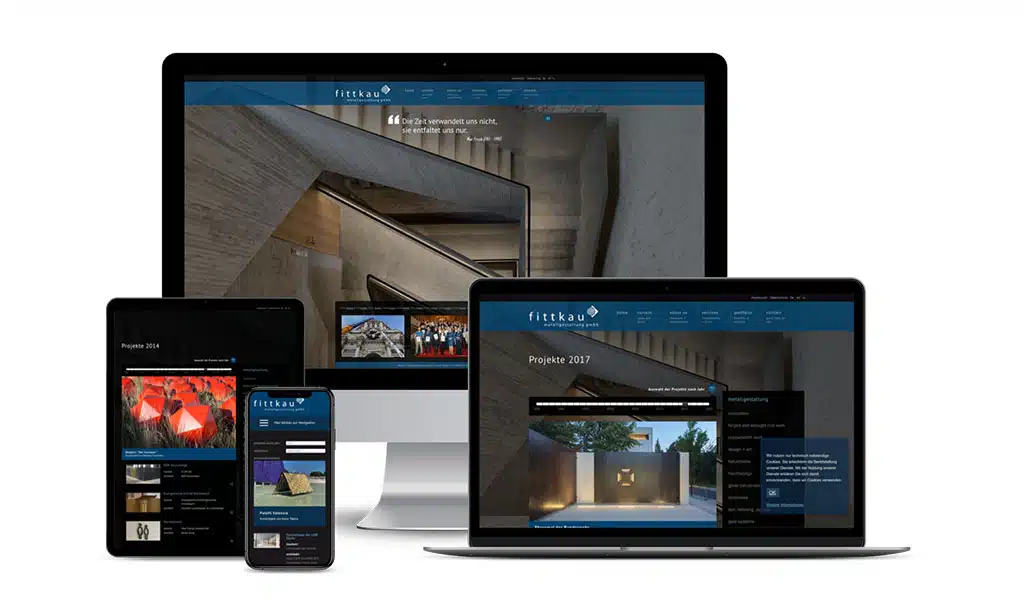
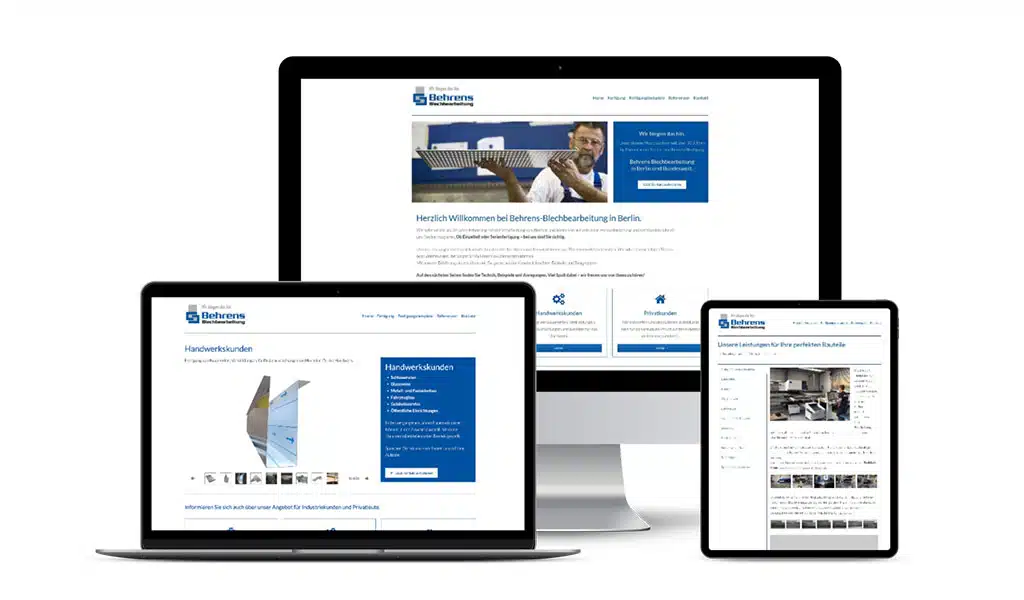
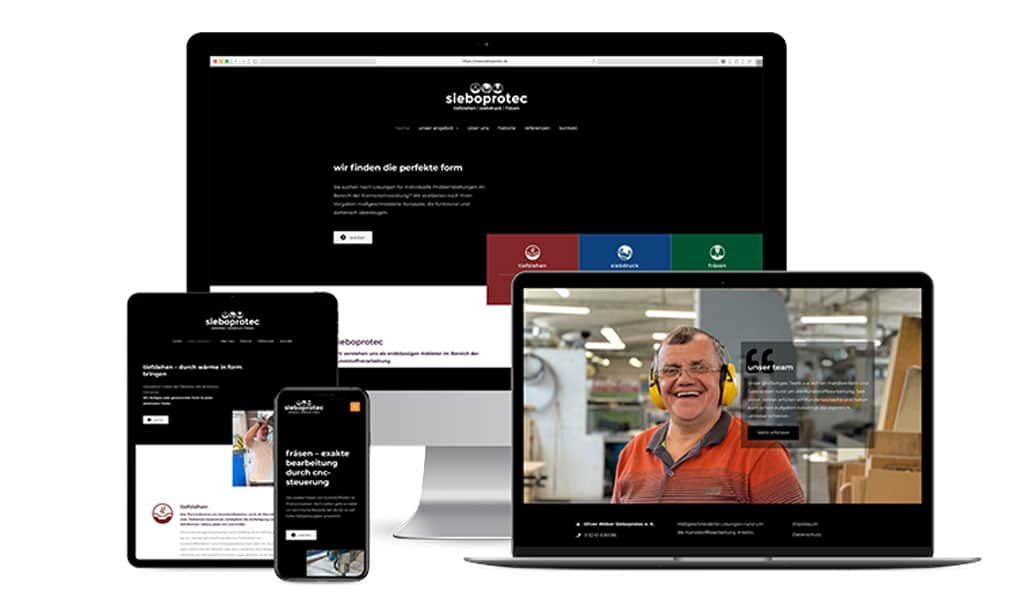
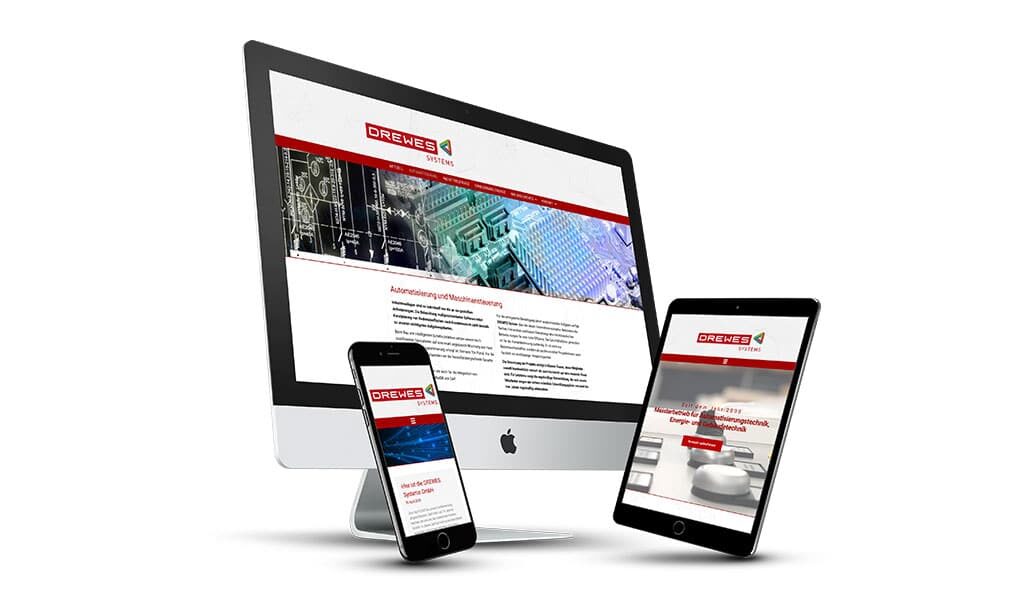
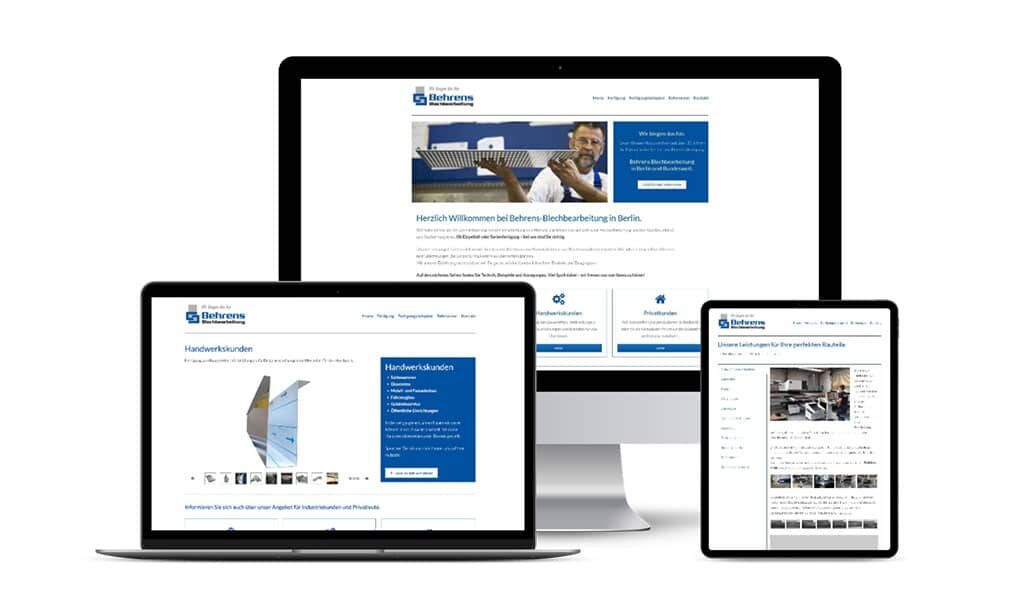
Das will ich sehen Webdesign für Metallverarbeitungsbetrieb
Ausgehend vom neu entwickelten Corporate Design haben wir den Internetauftritt des Unternehmens vollständig überarbeitet und als Responsive Website umgesetzt. Wir freuen ...
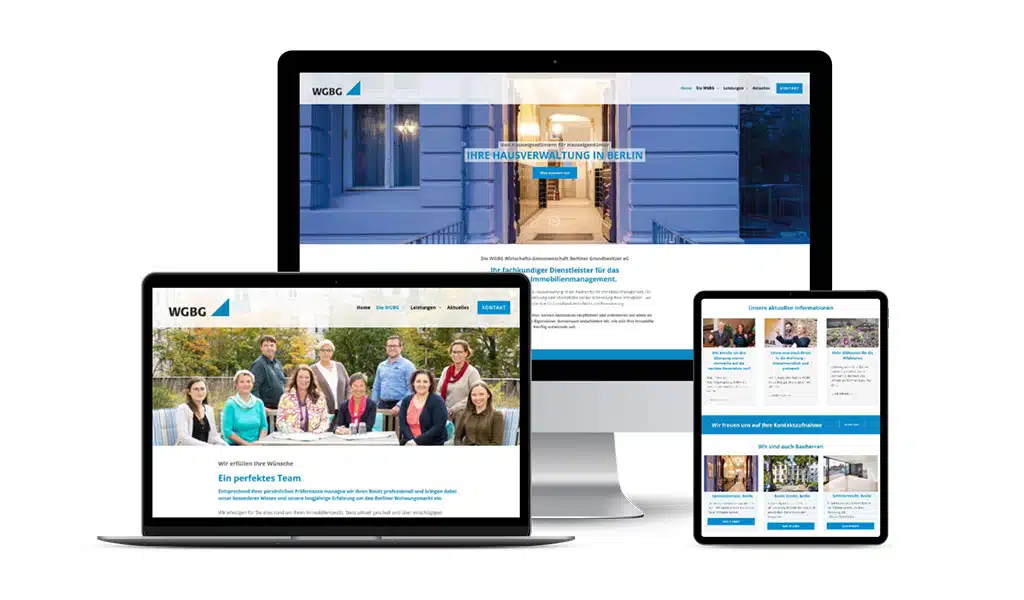
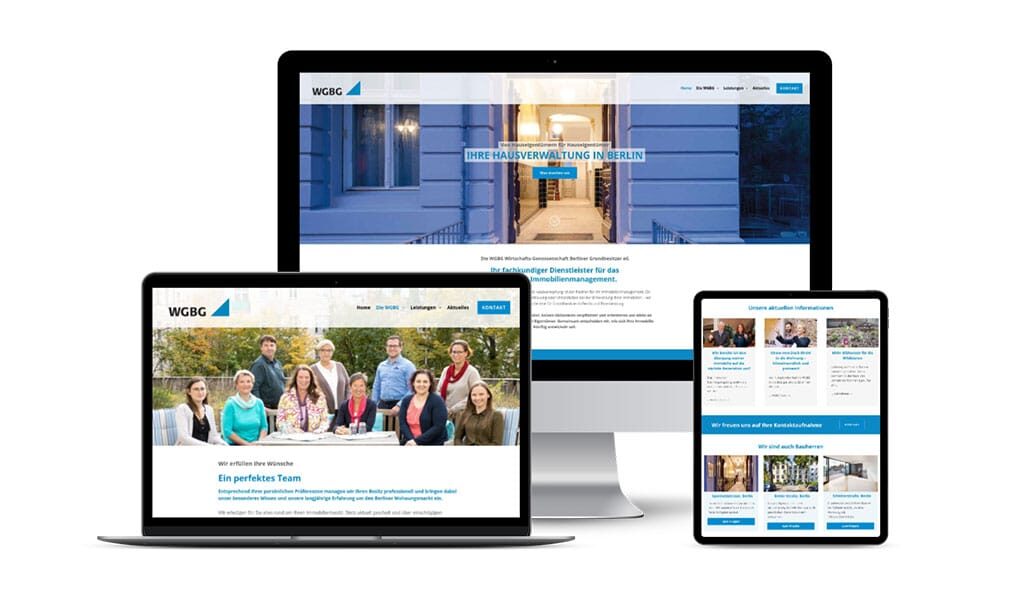
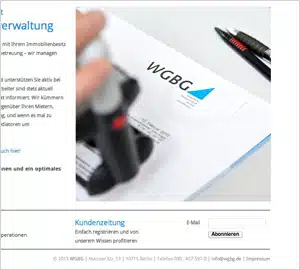
Das will ich sehen Internetauftritt Online » www.wgbg.de
Für die Kunden des Unternehmens wurde ein passwortgeschützter Bereich für die WEG-Verwaltung individuell programmiert (CMS Contentmanagement). Hier können Immobilienbesitzer einfach und ...
Das will ich sehen Webseiten verändern, erweitern und modifizieren
Sie haben eine tolle Webseite, einen Blog, einen Online-Shop oder eine andere Internetlösung? Aber wie können Sie Ihre Inhalte einfach ...
Das will ich sehen Broschüren-Design » Imagebroschüre frisch aus der Druckerpresse
Die hochwertige Broschüre mit ausgezeichneten Referenz-Fotos wird sicherlich weiterhin zum kontinuierlichen Erfolg und Wachstum des Unternehmens beitragen. Neugierig auf das ...
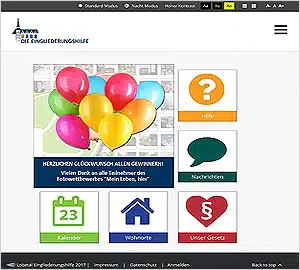
Das will ich sehen Fotowettbewerb für und von Menschen mit Behinderung
Im Intranet werden unterschiedlichste Aktionen veranstaltet, um die Besucher zu integrieren und ihnen die Scheu vor dem digitalen Medium zu nehmen. ...
Das will ich sehen Corporate Identity » PYRA ist Online … und mehr.
Der umfangreiche Produktkatalog, diverse Mailings, Broschüren-Designs und der neue Internetauftritt sind fertig. Im Zuge des Redesigns wurde die grundsätzliche Verkaufsstrategie ...
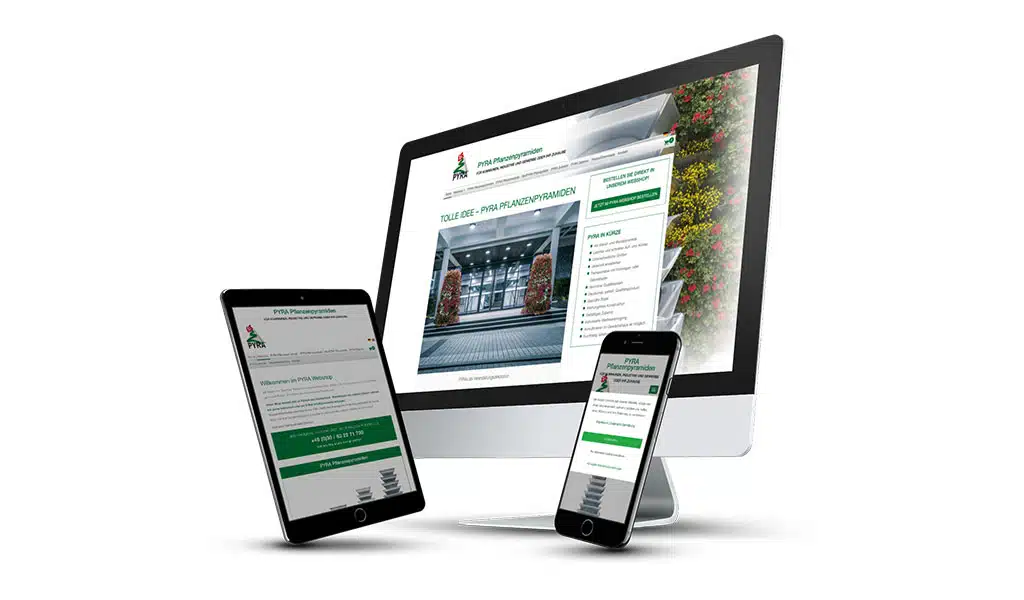
Das will ich sehen Online: PYRA Pflanzenpyramiden
Technisch realisiert als responsive Webseite mit dem Redaktionssystem Joomla, umfangreich optimiert für Suchmaschinen, mehrsprachig und mit einigen eigens entwickelten Plug-Ins dient ...
Das will ich sehen Mein papierloses Büro
Meine Antwort auf die Frage nach einem papierlosen Büro: Ein gutes Notizbuch! Mein Arbeitsjahr war geprägt von sehr vielen Terminen und ...
Das will ich sehen Sieht lecker aus.
... des Webshops hat den Kunden nun überzeugt und er hat uns beauftragt neue Produktfotos seiner leckeren Backwerke zu erstellen. In enger ...
Das will ich sehen Anzeigenkampagnen: 5 Bausteine für erfolgreiche Anzeigen
In der heutigen schnelllebigen Welt, in der die Konkurrenz nur einen Klick entfernt ist, spielt die Sichtbarkeit Ihrer Marke eine ...
Das will ich sehen Barrierefreies Intranet für Menschen mit Behinderung
Um auch Menschen mit Behinderungen den Zugang zu den digitalen Möglichkeiten zu ermöglichen und um die Menschen an knapp 50 ...
Das will ich sehen Zum 10-jährigen Jubiläum: designenergie ist Pate für den Trend P15-0343
Seit 10 Jahren gibt es die designenergie Werbeagentur in ihrem jetzigen Erscheinungsbild. 2007 haben wir für uns selber ein Logo ...
Das will ich sehen Post von der Bundesrepublik
Ab sofort ist designenergie also eine registrierte Wortmarke. Das bedeutet, im Gegensatz zur Wort/Bild-Marke*, niemand sonst darf diesen Begriff für ...
Das will ich sehen Corporate Identity – Erfolg braucht eine starke Marke
Um Ihre Marke zu stärken, brauchen Sie eine Corporate Identity, die Ihr Unternehmen einzigartig und unverwechselbar macht. designenergie unterstützt Sie ...
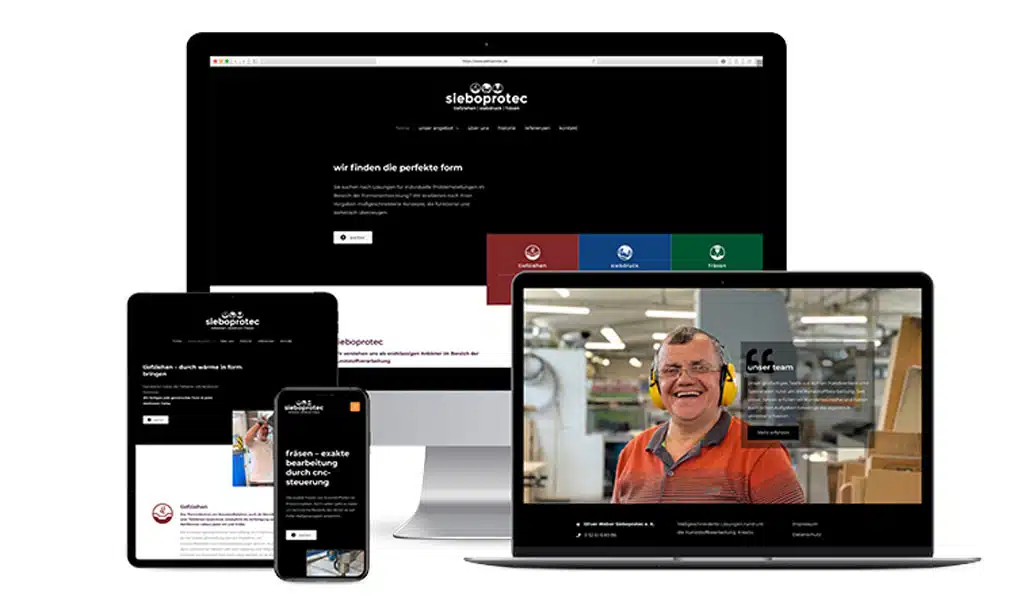
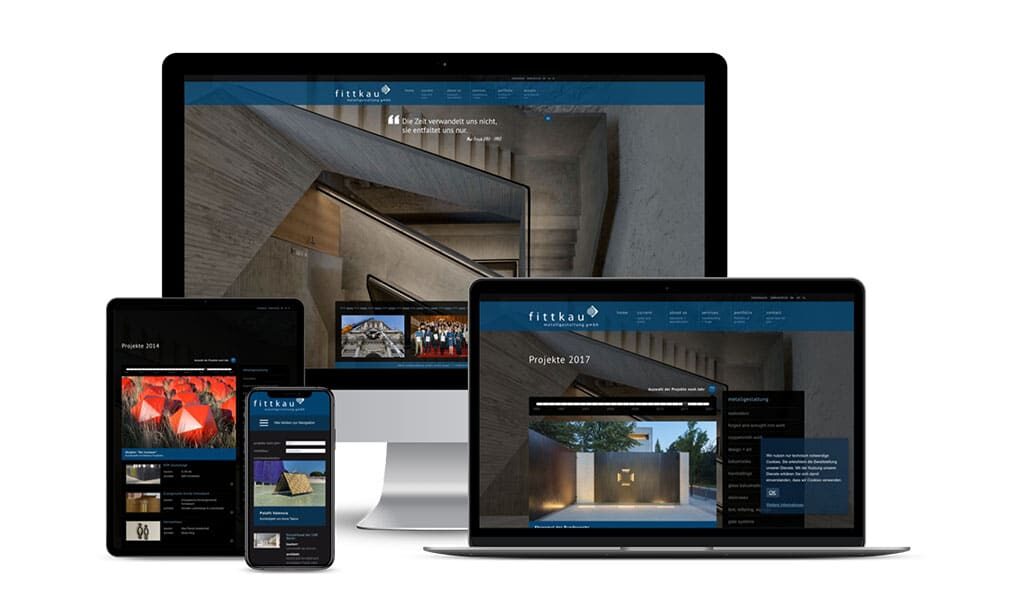
Das will ich sehen Online » Internetauftritt der stefan fittkau, metallbau + kunstschmiede
Besondere Herausforderung war die Darstellung der Vielzahl eindrucksvoller Referenzobjekte aus den letzten 18 Jahren unter Berücksichtigung aktueller Usability-Gesichtspunkte. Erste Feedbacks ...
Das will ich sehen Ihre Marke als Social Media Star
Sie haben ein tolles Produkt oder eine Dienstleistung, die Sie Ihren Kunden anbieten wollen. Aber wie können Sie Ihre Zielgruppe ...
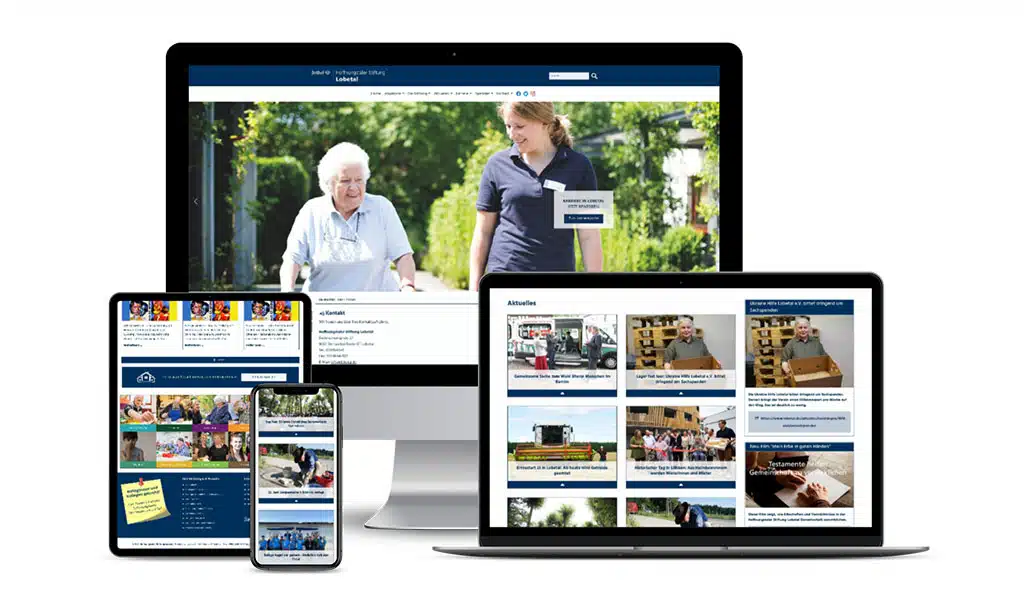
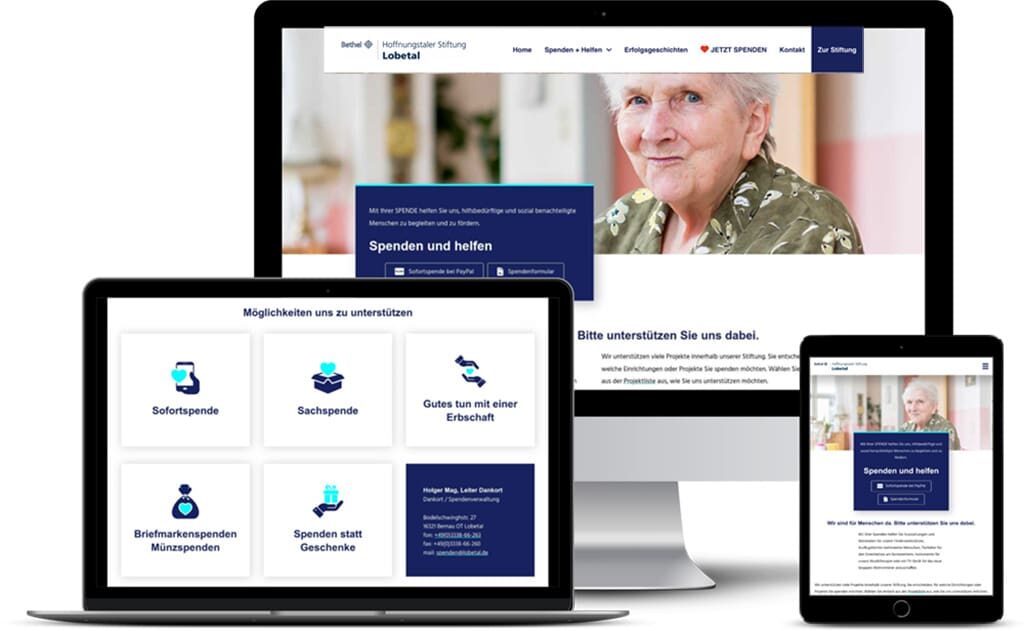
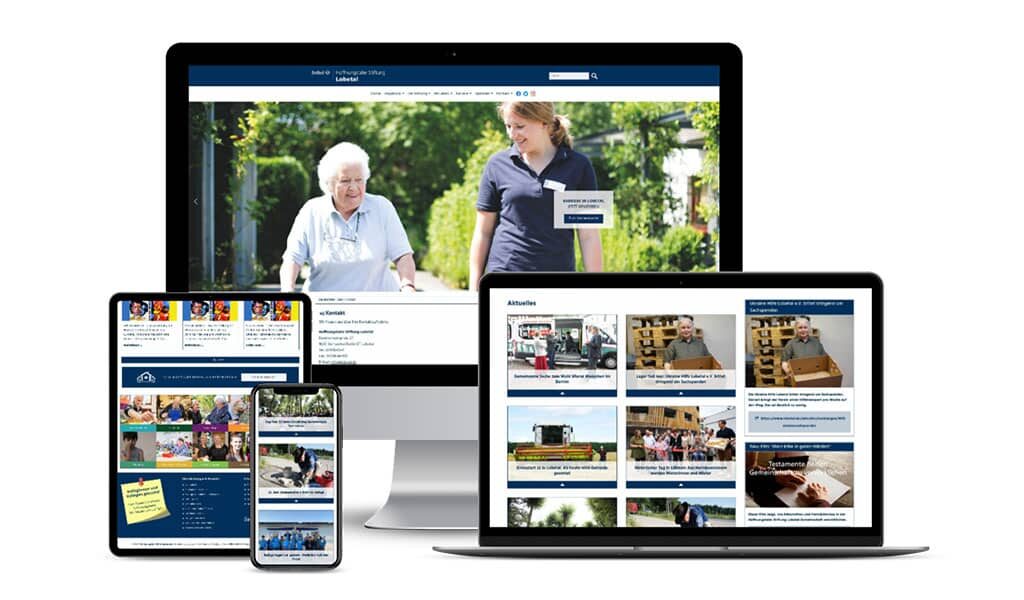
Das will ich sehen Neukunde? Fast: Hoffnungstaler Stiftung Lobetal
Auf Kundenseite stehen uns keine Marketingexperten gegenüber, sondern Sozialarbeiter und Pädagogen. Mittels ergiebiger Workshops mit den Führungskräften der Regionalverbände entsteht ...
Das will ich sehen Internetauftritt für Gesundheitsdienstleister
Unter der Leitung von Dr. Kathrin Büke wurde im Jahr 2003 dieses Angebot für die Qualifizierung von Apotheken im Bereich ...
Das will ich sehen Und wieder einmal ein Grund zur Freude » Herzlich willkommen BVA-Verlag aus Bielefeld
Beide sind die Branchenmagazine für alle erneuerbaren Energien und wenden sich an die Entscheidungsträger der Branche. Unsere Aufgaben erstrecken sich ...
Das will ich sehen WGBG Wirtschaftsgenossenschaft » Herzlich willkommen bei designenergie
In einem ersten Workshop wurden inhaltliche Grundlagen der neuen Außendarstellung festgelegt und auf dieser Basis werden nun die Kommunikationsmittel für ...
Das will ich sehen Immobilien-Exposé für das Objekt Lychener Straße 20
Wir freuen uns sehr unsere große Leidenschaft – hochwertiges Broschüren-Design – bei diesem Projekt ausleben zu können. Besonderes Schmankerl ist ...
Das will ich sehen designenergie gewinnt den dritten Platz beim greentelligence Contest der Hannover Messe
Ein Schwerpunkt der Hannover Messe waren "grüne Ideen" für Industrie und Wirtschaft. In diesem Rahmen wurde der Greentelligence Contest veranstaltet. Man ...
Das will ich sehen Messedesign » designenergie auf der IDS in Köln
Die IDS – Internationale Dental-Schau – ist die globale Leitmesse der Dentalbranche Mit mehr als 1.900 Ausstellern aus 56 Ländern ...
Das will ich sehen Messedesign » Die normpack-mailing engineers auf den Mailingtagen 2012
Das renommierte Unternehmen war das erste Mal auf den Mailingtagen vertreten und wollte bestehenden Kunden und Interessenten deutlich zeigen das ...
Das will ich sehen Messedesign » Das schönste Lob für unsere Agentur
Die Zufriedenheit unseres Kunden zeigt sich in diesem Video besonders gut. Wir haben uns außerordentlich gefreut, dass der Messestand bei ...
Das will ich sehen designenergie gewinnt Messedesign-Etat der OT-Medical GmbH
Nicht zuletzt wegen der ungewöhnlichen Materialkombination aus schwarzem Samt mit großen Strasssteinen wurde aus diesem Messestand ein absolutes Highlight – ...
Das will ich sehen REYHER » ein neuer Kunde sucht nach kreativem Messedesign
Unsere Aufgabe ist es ein modulares Messestandkonzept zu entwickeln, das allen Anforderungen gerecht wird und die Corporate Identity des Unternehmens ...
Das will ich sehen OFFSHORE WIND INDUSTRY » designenergie liebt es nachhaltig
designenergie kümmert sich als „rechte Hand“ der Marketingabteilung um die Umsetzung der Vermarktungsunterlagen wie Anzeigen-Gestaltung, Broschüren-Design, Flyer, Mediadaten, Landingpages, Web-Banner... ...
Das will ich sehen Buchgestaltung für Ullstein/Allegria
Es macht großen Spaß mit einfachen Mitteln ein attraktives Buchcover zu gestalten, das hoffentlich dazu verführt im Buchhandel zuzugreifen. Die ...
Das will ich sehen